Improving Landing Page Design sets the stage for creating captivating online experiences that drive conversions and engage users in a meaningful way. Dive into the world of landing page optimization and discover the key elements that make a difference.
Importance of Landing Page Design: Improving Landing Page Design

When it comes to online businesses, the design of a landing page plays a crucial role in attracting visitors and converting them into customers. A well-designed landing page can make a significant impact on user engagement and conversion rates.
Examples of Successful Landing Pages
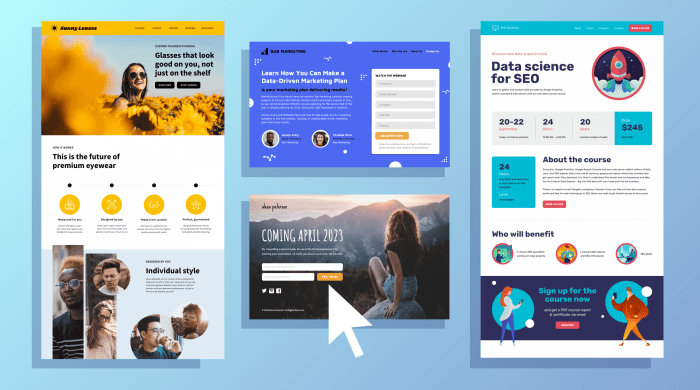
Let’s take a look at some successful landing pages and how their design contributed to conversions:
- The landing page of Airbnb: By using high-quality images, clear call-to-action buttons, and a user-friendly layout, Airbnb’s landing page effectively entices visitors to explore their listings and make bookings.
- HubSpot’s landing page: HubSpot’s landing page stands out with its minimalistic design, compelling copy, and easy-to-fill forms, making it easy for visitors to sign up for their services.
Impact of Well-Designed Landing Pages
Statistics show that a well-designed landing page can have a significant impact on user engagement and conversion rates:
“According to a study by HubSpot, businesses with 10-15 landing pages see a 55% increase in leads, and companies with more than 40 landing pages get 500% more leads.”
“A report by Adobe found that 38% of people will stop engaging with a website if the content or layout is unattractive.”
Elements of an Effective Landing Page

When it comes to designing a landing page that truly grabs the attention of users and converts them into customers, there are several key elements that should not be overlooked. From visuals to CTAs, each component plays a crucial role in creating an engaging and effective landing page.
Visuals
Visuals are a powerful tool in capturing the attention of users and conveying your message quickly and effectively. High-quality images, videos, and graphics can help create a visually appealing landing page that entices visitors to explore further. It is essential to choose visuals that are relevant to your product or service and align with your brand identity to create a cohesive and memorable experience for users.
CTAs
Call-to-Actions (CTAs) are the driving force behind conversions on a landing page. A clear and compelling CTA prompts users to take the desired action, whether it’s making a purchase, signing up for a newsletter, or downloading a resource. The placement, design, and messaging of CTAs play a significant role in guiding users through the conversion funnel and encouraging them to act.
Forms
Forms are often used on landing pages to collect valuable user information and generate leads. When designing a form, it is essential to strike a balance between asking for enough information to qualify leads without overwhelming users. Simple, user-friendly forms with clear labels and easy-to-use fields can increase form completion rates and improve overall user experience.
Design Layouts
Different design layouts can impact how users interact with a landing page and ultimately determine its effectiveness. Whether it’s a single-column layout, a multi-step form, or a full-page video background, each design choice can influence user engagement and conversion rates. It’s important to test different layouts to see which one resonates best with your target audience and drives the desired actions.
Mobile Responsiveness
In today’s digital age, having a mobile-responsive design for landing pages is crucial. With the increasing number of users accessing websites on their mobile devices, it is essential to ensure that your landing page is optimized for mobile viewing. A responsive design allows your landing page to adapt to different screen sizes and devices, providing a seamless user experience.
Tips for Optimizing Landing Pages for Mobile Devices
- Ensure fast loading times by optimizing images and minimizing code
- Use a simple and clean layout for easy navigation on smaller screens
- Make sure all buttons and forms are easily clickable and fillable on touchscreens
- Prioritize important information and call-to-action buttons for mobile users
- Test your landing page on various mobile devices to ensure compatibility
Examples of Mobile-Responsive Landing Pages, Improving Landing Page Design
One great example of a mobile-responsive landing page is Airbnb’s booking page. The layout adjusts seamlessly to different screen sizes, making it easy for users to browse and book accommodations on their mobile devices. This mobile responsiveness has significantly improved user experience and increased conversion rates for Airbnb.
Another example is Starbucks’ mobile ordering page. The design is clean and simple, with large buttons for easy navigation. This mobile-responsive approach has made it convenient for customers to place orders on the go, leading to a boost in mobile sales for Starbucks.
User Experience Optimization
Creating a seamless user experience on landing pages is crucial for keeping visitors engaged and converting leads. By optimizing various aspects of the page, you can improve loading times, reduce bounce rates, and ultimately drive more conversions. Let’s dive into some best practices for optimizing user experience on landing pages:
Optimizing Loading Times
Slow loading times can frustrate users and lead to high bounce rates. To optimize loading times on your landing pages, consider the following:
- Compressing images and videos to reduce file sizes
- Minimizing HTTP requests by combining CSS and JavaScript files
- Utilizing browser caching to store frequently accessed resources
Reducing Bounce Rates
High bounce rates indicate that visitors are not engaging with your landing page content. To reduce bounce rates, follow these best practices:
- Create clear and compelling headlines that match your ad copy
- Ensure a strong call-to-action that guides users towards the desired action
- Optimize the layout and design for easy navigation and readability
A/B Testing and User Feedback
A/B testing involves creating two versions of a landing page and testing them to see which performs better. User feedback is also essential for refining landing page designs. Here are some insights on the importance of A/B testing and user feedback:
- Test different elements such as headlines, images, and CTAs to see what resonates with your audience
- Solicit feedback from users through surveys, polls, or direct communication to understand their preferences and pain points
- Use data from A/B tests and user feedback to continuously optimize and improve your landing page performance