Creating Product Comparison Pages dives into the world of online shopping, offering insights on how to effectively present and compare products on your website. From layout design to user experience, this guide covers all the essentials you need to know.
Whether you’re a business owner looking to showcase your products or a consumer searching for the best deals, mastering the art of product comparison pages is crucial in today’s digital age.
Introduction to Product Comparison Pages: Creating Product Comparison Pages
Product comparison pages are a key tool for consumers looking to make informed purchasing decisions. These pages allow users to easily compare different products side-by-side, highlighting key features, pricing, and other important details.
Having product comparison pages on a website can greatly benefit both the consumer and the business. Consumers can quickly see the differences between products and make a choice that best suits their needs. For businesses, these pages can help showcase the strengths of their products and potentially convert more visitors into customers.
Examples of Industries or Websites Using Product Comparison Pages
- Electronics: Websites like Best Buy and CNET often have product comparison pages for smartphones, laptops, and other gadgets.
- Travel: Booking platforms like Expedia and Kayak offer product comparison pages for flights, hotels, and rental cars.
- Finance: Comparison sites like NerdWallet and Bankrate provide tools to compare credit cards, loans, and other financial products.
Design and Layout

When it comes to creating a product comparison page, the layout plays a crucial role in engaging users and helping them make informed decisions. The ideal layout for a product comparison page is a clean and organized design that is easy to navigate.
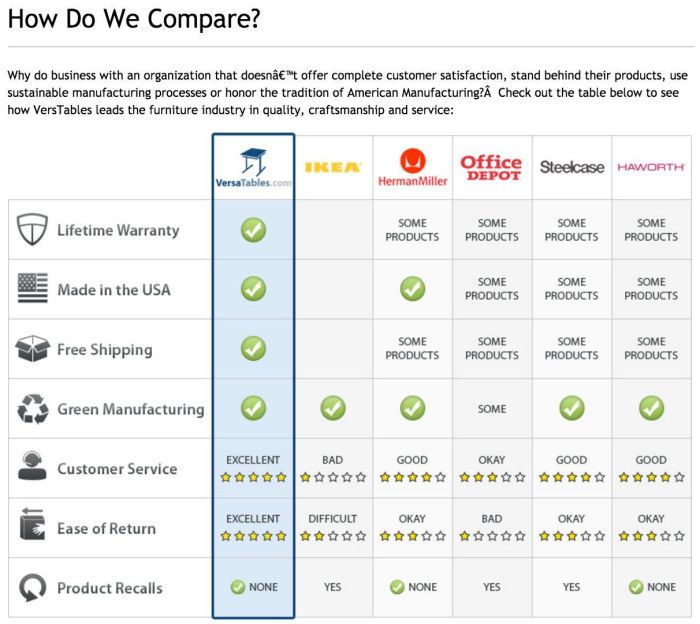
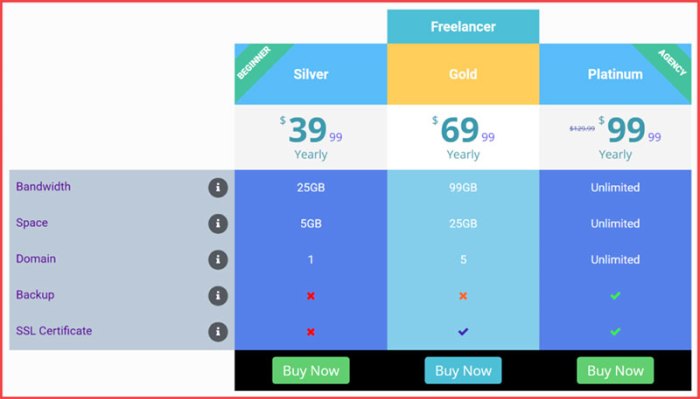
Visual Appeal of Comparison Tables
To make the comparison tables visually appealing, consider using colors to differentiate between products and their features. Use bold headings and clear labels to make it easy for users to understand the information presented. Adding icons or symbols can also help users quickly identify key features or differences between products.
Clear Categorization and Easy Navigation
Clear categorization is essential for a product comparison page to ensure that users can easily find the information they are looking for. Organize products into categories and subcategories based on their features or specifications. Use filters or search options to allow users to narrow down their choices quickly.
In terms of navigation, make sure there are clear call-to-action buttons that direct users to specific sections of the comparison page. Include a table of contents or a navigation bar that allows users to jump to different sections easily. Overall, the key is to provide a seamless and intuitive user experience to help users compare products effectively.
Content Creation

When creating product comparison pages, it is crucial to include essential information in a structured and clear manner to help consumers make informed decisions. This involves comparing features, prices, and other details effectively while also providing engaging and informative product descriptions.
Essential Information in a Product Comparison Table
- Product Name: Clearly identify each product being compared.
- Features: List and compare the key features of each product.
- Specifications: Include technical details such as dimensions, weight, materials, etc.
- Price: Display the price of each product for easy comparison.
- Customer Ratings: Show ratings and reviews to give insights into customer satisfaction.
Effective Comparison of Features, Prices, and Details, Creating Product Comparison Pages
- Highlight Key Features: Focus on the most important features that differentiate the products.
- Use Visual Aids: Incorporate images or icons to enhance the comparison visually.
- Provide Clear Pricing Information: Ensure prices are clearly displayed and easily comparable.
- Utilize Tables: Use tables to organize information neatly and facilitate comparison.
Strategies for Creating Engaging Product Descriptions
- Use Descriptive Language: Clearly describe the benefits and unique selling points of each product.
- Include User-Friendly Language: Avoid technical jargon and make descriptions easy to understand.
- Provide Context: Explain how each product can meet the user’s needs or solve their problems.
- Add Personal Touch: Share personal experiences or testimonials to make the descriptions more relatable.
User Experience
To optimize user experience on product comparison pages, it is crucial to focus on factors such as mobile responsiveness, usability, and readability. These elements play a significant role in ensuring that visitors can easily navigate the page, understand the information presented, and make informed decisions.
Importance of Mobile Responsiveness
Mobile responsiveness is essential as a large number of users access websites on their mobile devices. Ensuring that your product comparison pages are responsive on all screen sizes will enhance user experience and make it easier for visitors to view and compare products on the go.
Tips to Enhance Usability and Readability
– Utilize clear and concise language to describe products and their features.
– Use bullet points or tables to present information in a structured and easy-to-read format.
– Include high-quality images or videos to visually showcase products.
– Implement filters or sorting options to help users narrow down their choices quickly.
– Ensure that the page layout is clean and organized, with a focus on user-friendly navigation.
– Test the page on different devices and browsers to ensure consistent performance.